In this article we learn about HTML and its Elements
What is HTML What is HTML- HTml is the HYpertext markup language is the most basic buidling block of the web. it defines the meaning and structure of Web content. other technolgy besides HTML are generallly used to desribe a web page's appearance(CSS) or functionality(JS)
WHat HTML means Hypertext ->lt refers to links that connect web pages to one another, either within a single website or between websites.
Markup -> HTML uses markup to annotate text, images, and other content for display in an web browser. HTML markup also includes special elements which is set off from other text in a document by Tag(<>).
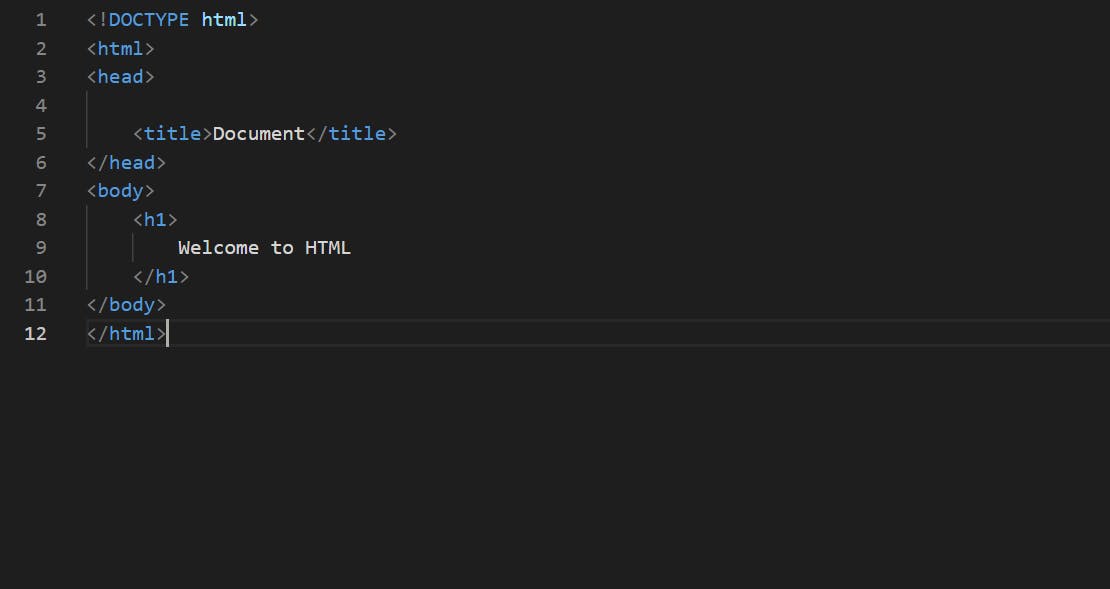
HTML structure

- <!DOCTYPE html> - declaration defines that this document is an HTML% document. 2. - html is the root element of an html page. 3. - element contains meta information about the HTML page.
- - element specifies a title for the HTML page.</li> <li><body> - element defines the document body and is a container for all the visible contents.</li> </ol> <p><strong>HTML element</strong></p> <ol> <li><strong>basic element</strong></li> </ol> <p><h1....h2> - heading tag which are used for headings of diffrent size upto h6.</p> <p><p...p> - paragraph tag which are treated as new paragraph. <br> - break to enter to a new line.</p> <p><hr> - breaks the line by inserting a horizontal line.</p> <p><pre.... /pre> - element defines preformatted text.</p> <ol> <li><strong>Formating elements</strong></li> </ol> <p><b> - bold text. <i>- italic text. <strong> - strong text. <small> - displays the text enclosed smaller than the usual size. <mark> - highlghted text <del> - deletes an text from an element by strikethrough.</p> <p><strong>HTML Links</strong> In HTML, links are defined with the <a> tag</p> <p><a href="url">link text</a></p> <h2 id="heading-conclusion">conclusion</h2> <p>We have discussed about HTML, why it is needed and how to render a HTML.</p>