what is css Gride Layout?
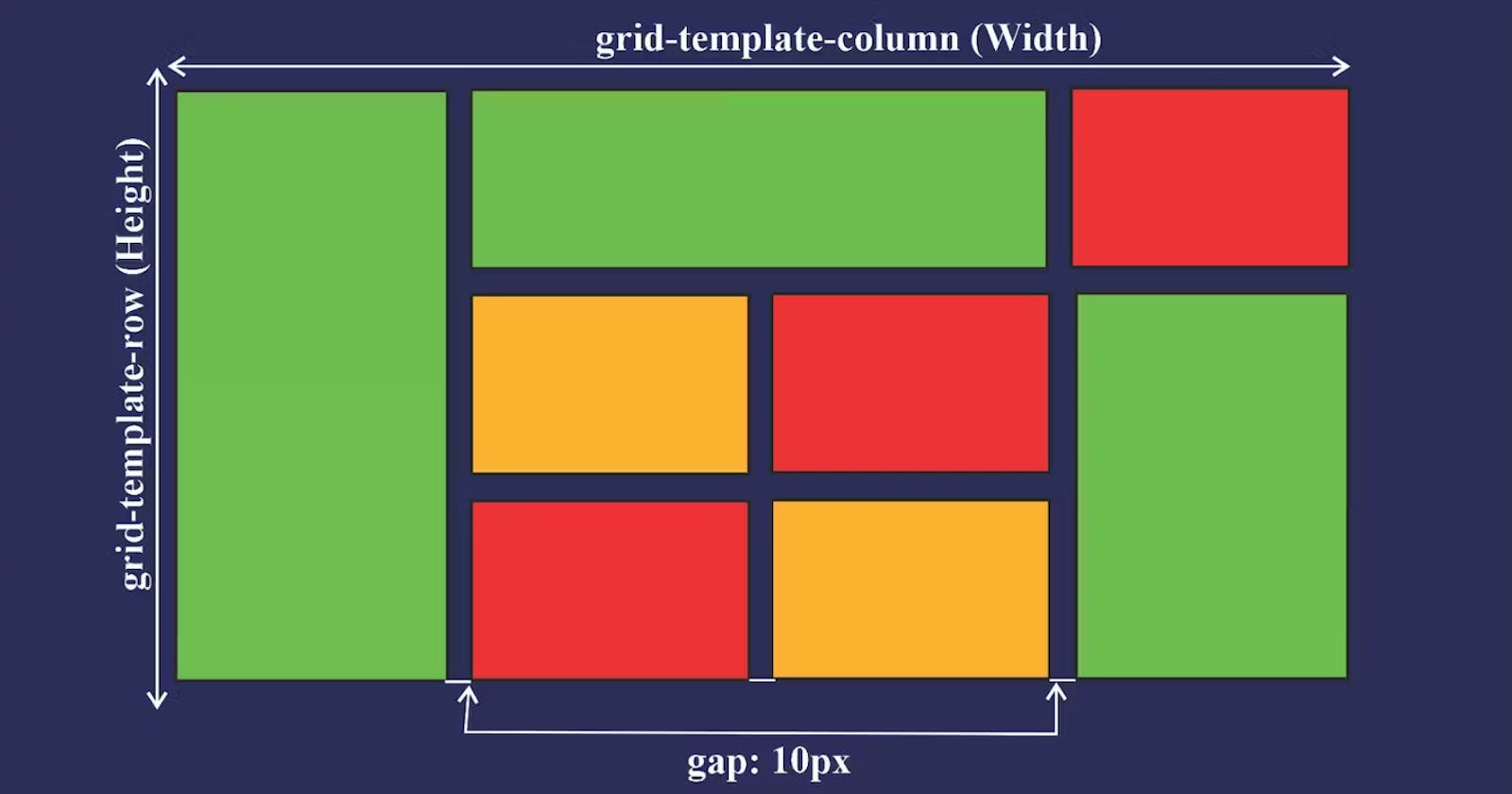
Css Grid Layout provides a two dimensional layout system, controlling layout in rows and columns. in this module discover everything grid has to offer.Grid Layout enables you to divide a page into major regions or define the relationship between parts of a control using HTML primitives in terms of size, position, and layer.
Grid layout allows an author to align objects into columns and rows similar to tables. But with CSS grid, many more layouts are either feasible or simpler than they were with tables. For instance, like CSS-positioned components, the child elements of a grid container could position themselves so that they truly overlap and layer.
Features of Grid Layout
Alignment Controles - The alignment of an item in a container is easier than ever before with CSS Grid. In the container, you can now arrange items horizontally and vertically as you wish.
Item Palcements - CSS grid has made it much easier to position items in the container in any area you want them to be without having to mess with the HTML markup.
Flexible Track Sizes - You can use the Fraction Unit to assign any specified pixel value to the grid. This will make your grid organized and responsive
Benefits of Css Gride
CSS Grids are very flexible and responsive, make it easy to create two-dimensional layouts, and are compatible with most web browsers.
By using CSS grids, your mark-up (HTML code) is cleaner (and you have more flexibility). This is partly because you don't have to change the mark-up (HTML code) to change the position of an item. With CSS Grid Layout, we can build more complex layouts using both columns and rows.
Css Grid Properties:
The CSS grid layout consists of many grid properties. Now we'll take a look at some of them so we can learn how to use them:
Grid Container Property - This is a CSS grid property that houses the grid items/elements. We implement the CSS grid container property by setting the container to a
displayproperty ofgridorin-line grid.display: grid; // OR display: in-line grid;Grid-template-column - This is a property used to set each column’s width. It can also define how many columns you want to set for your project.
grid-template-column: 100px auto 100px;Grid-template-row Property - You use the CSS row property to set the height of each column. You can also use it to define how many rows you want to set in your project.
You can implement the CSS gird row property using
grid-template-row, like thisgrid-template-row: 50px 50px; // OR grid-template: 50px 50px / 100px auto 100px;Column-gap-property - As the name states, it is a grid property that assigns a space between two or more columns in a container. You can do this by using the
column-gapproperty and giving it value. For example:column-gap: 20px;From the code above, you can see that a gap of
20pxwas assigned to the column.
Row-gap property- Just like
column-gap,row-gapis a CSS property that assigns a space between two or more rows in a container.row-gap: 50px;
justify-content- This is a grid property that you use in positioning items (columns and rows) horizontally in a container. It displays how the web browser positions the spaces around the items (columns and rows).
The justify-content property has six possible values:
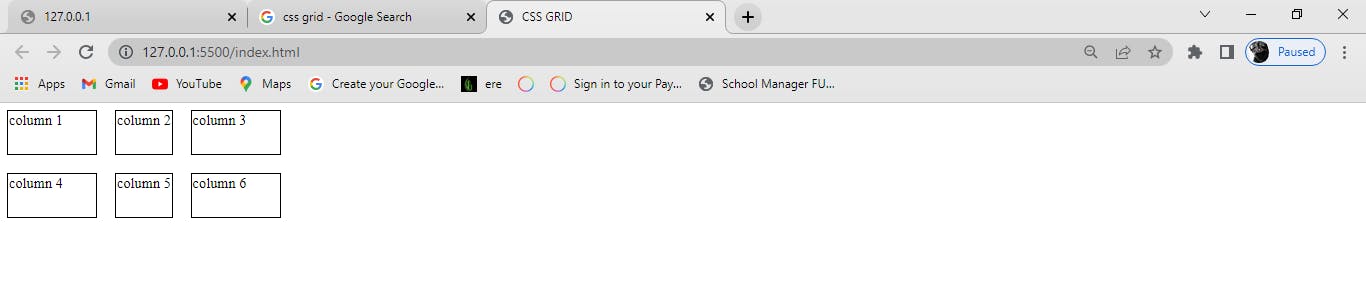
start - This positions the items at the left side of the browser and can be executed with the following code:
justify-content: start;
End : This positions the items on the right side of the browser and can be executed with the following code
justify-content: end;
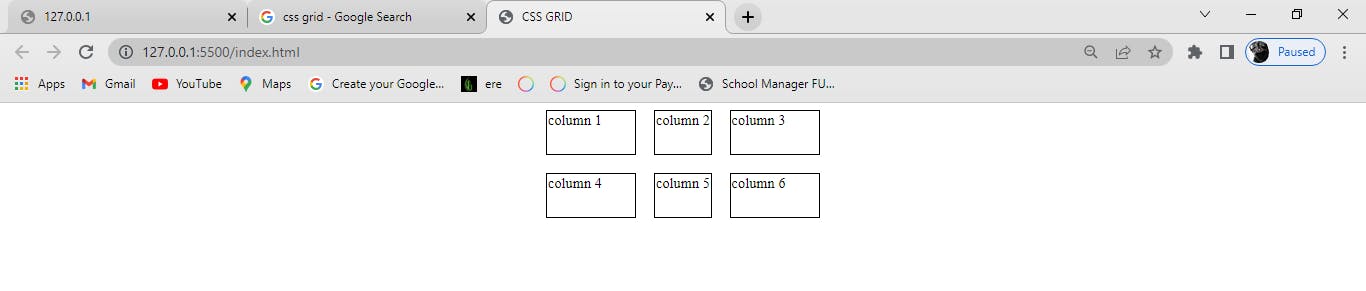
Center: This positions the items at the center of the browser and can be executed with the following code:
justify-content: center;
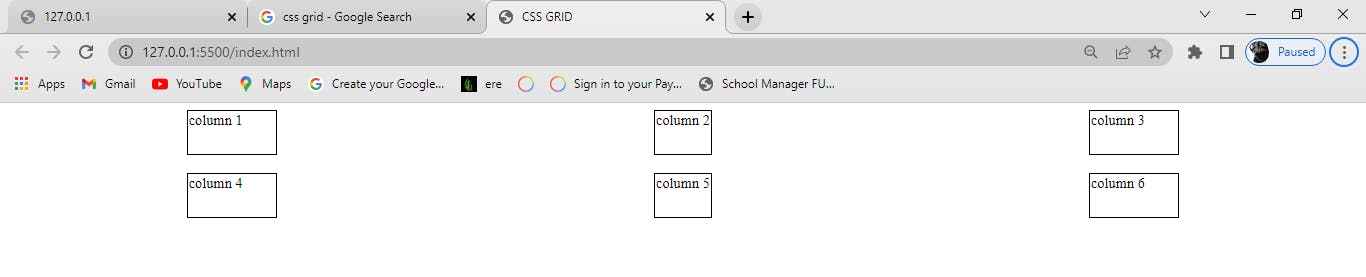
Space-around - This property distributes the items in the container evenly, where each item in the container has an equal amount of space from the next container.
justify-content: space-around;
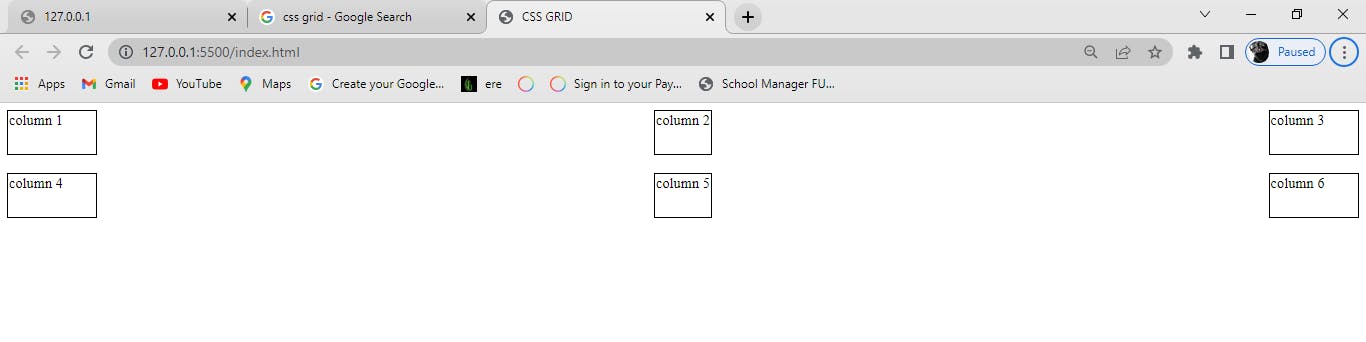
Space-between - Just like the
space-aroundproperty,space-betweendistributes the items in the container evenly, where each item in the container has an equal amount of space from the next one in the container. It takes up the entire width of the container.justify-content: space-between;
Space-evenly - Just as the name states, this property distributes the items in the container evenly, where each item in the container has an equal amount of space from the next one in the container.
justify-content: space-evenly;
Align-content property -
Align-contentis the opposite ofjustify-content. You use thealign-contentproperty in positioning items vertically in a container.Just like
justify-content, thealign-contentproperty has six possible values:Startendcenterspace-aroundspace-betweenspace-evenly
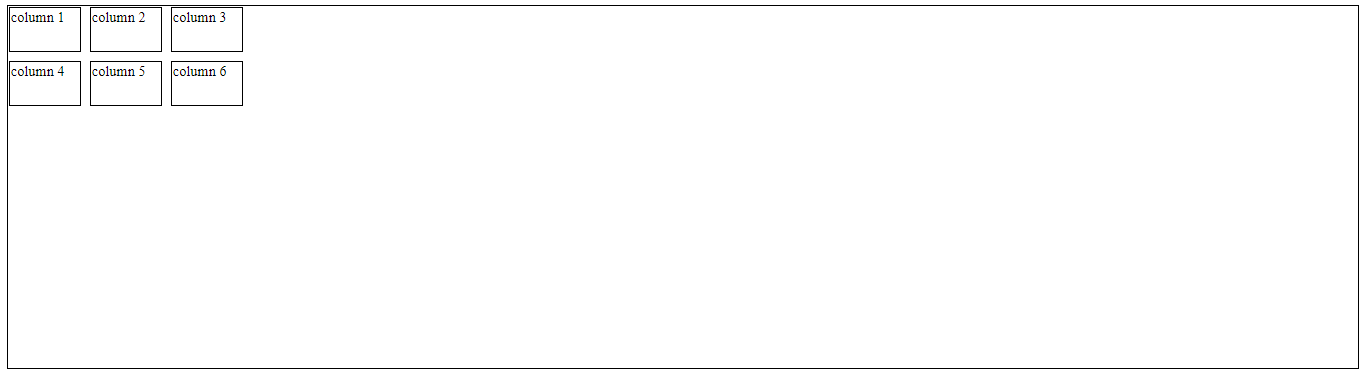
This positions the items at the top of the browser and can be executed with the following code:
align-content: start;
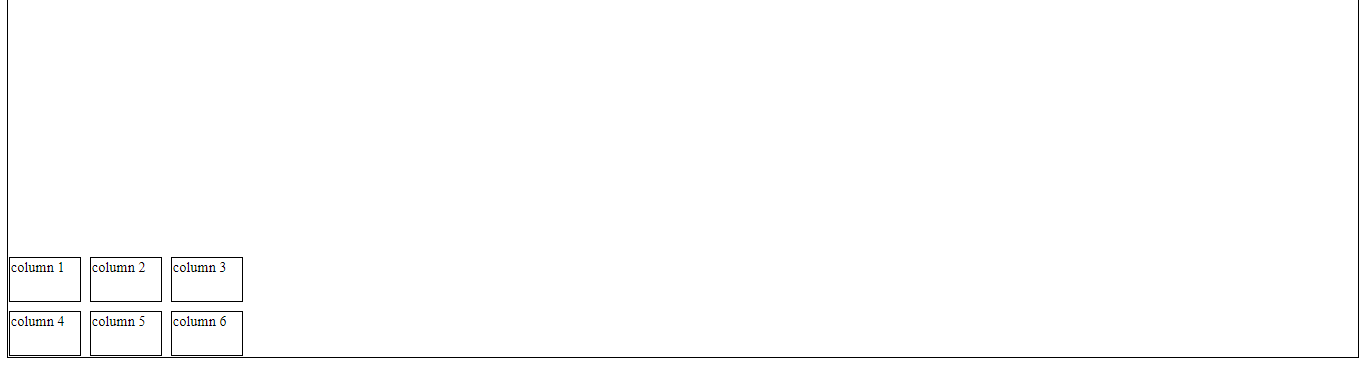
End
This positions the items at the bottom of the browser and can be executed with the following code:
align-content: end;/
Center
This positions the items at the center of the browser and can be executed with the following code:
align-content: center;Space-around
This property distributes the items along the side of the container evenly, where each item in the container has an equal amount of space from the next one vertically.
align-content: space-around;
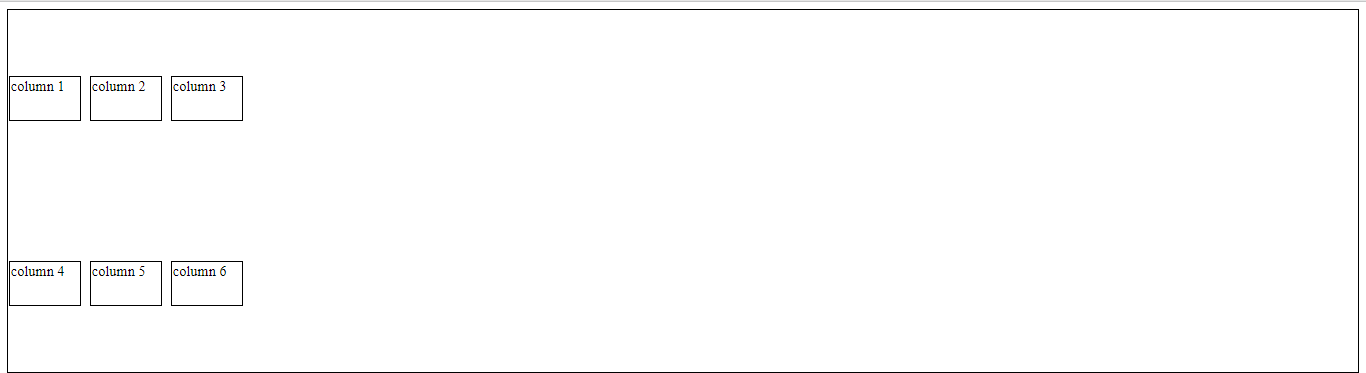
Space-between
Just like the
space-aroundproperty,Space-betweendistributes the items in the container evenly, where each item in the container has an equal amount of space from the next one in the container, and takes up the entire width of the container in the vertical direction.align-content: space-between;
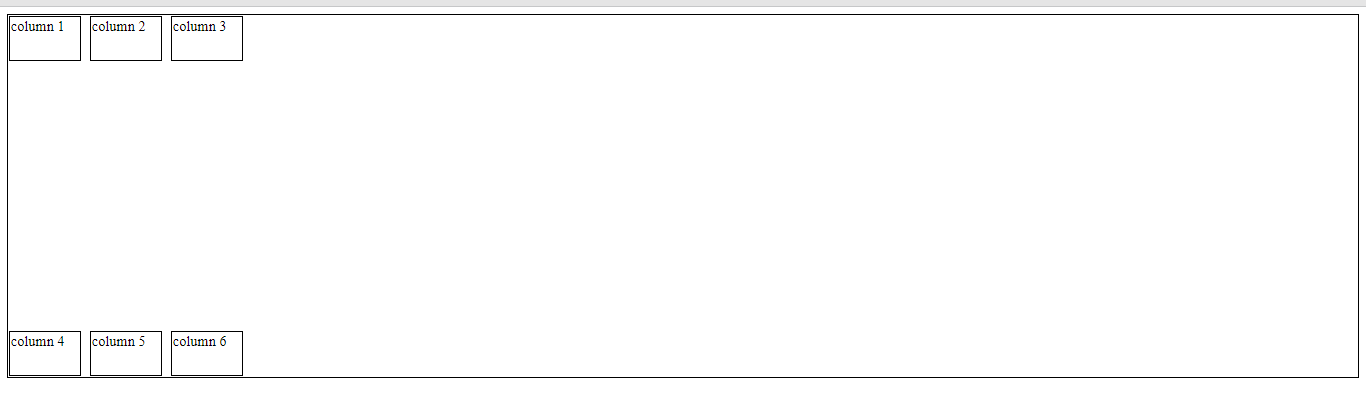
Space-evenly
Just as the name states, this property distributes the items in the container evenly, where each item in the container has an equal amount of space from the next one vertically.
align-content: space-evenly;
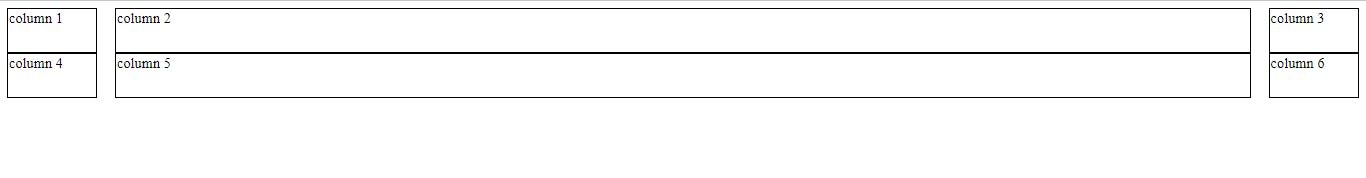
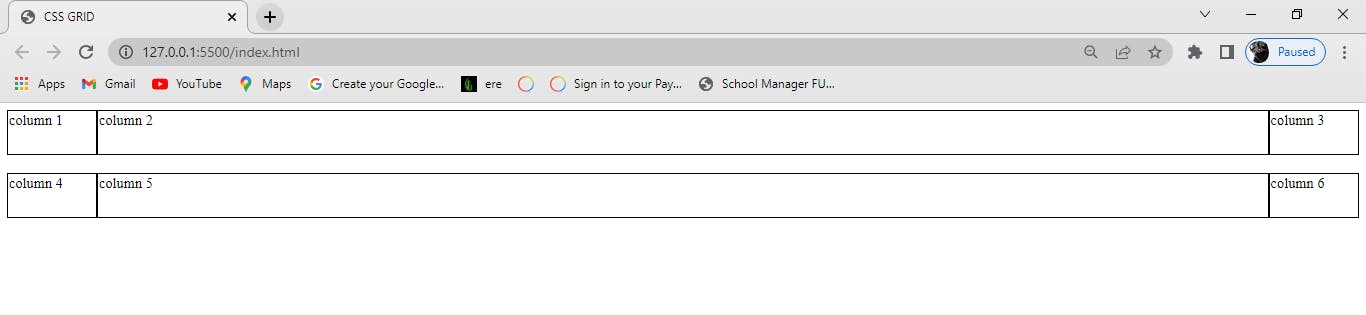
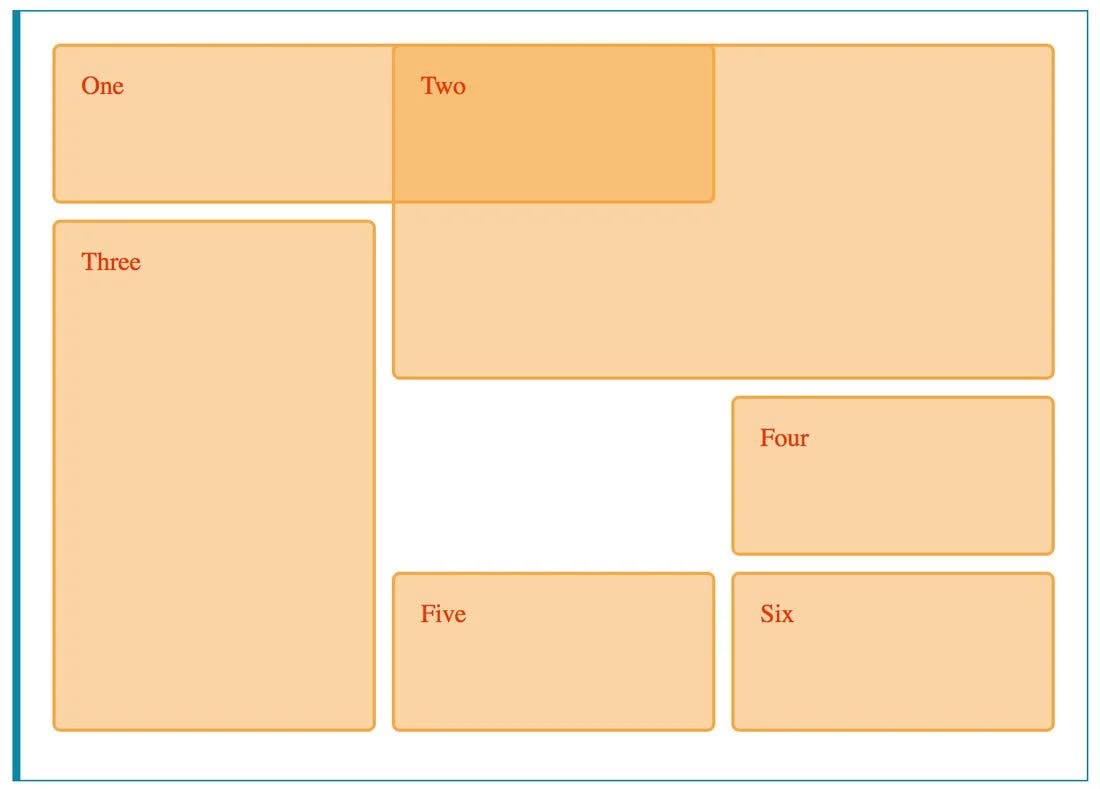
Basic example:
<div class="wrapper"> <div class="one">One</div> <div class="two">Two</div> <div class="three">Three</div> <div class="four">Four</div> <div class="five">Five</div> <div class="six">Six</div> </div>.wrapper { display: grid; grid-template-columns: repeat(3, 1fr); gap: 10px; grid-auto-rows: minmax(100px, auto); } .one { grid-column: 1 / 3; grid-row: 1; } .two { grid-column: 2 / 4; grid-row: 1 / 3; } .three { grid-column: 1; grid-row: 2 / 5; } .four { grid-column: 3; grid-row: 3; } .five { grid-column: 2; grid-row: 4; } .six { grid-column: 3; grid-row: 4; }Output:

Conclusion :
in this Css gride article we understand diffrent mathod of css grid and use of css gride. hope this article help you to learn Css Gride Layout